修改左右窄欄位內容文字顏色大小字體
在CSS語法中如有設定超連結語法範例如下
A: link {text-decoration: none ; color: #0000ff;}
A: visited {text-decoration: none ; color:
#0099ff ;}
A: active {text-decoration: none ; color: #0099ff; }
A: hover {text-decoration: underline ;
color: #cc0066;}
上方語法中紅色字地方==>這裡的設定是所有~有超連結文字呈現的顏色
藍色字地方為==>當連接過去的文章已經看過時文字呈現顏色
綠色字地方為 ==>當連接被點擊時文字呈現顏色
紫色字地方為 ==>當滑鼠移在連接上面時文字呈現顏色
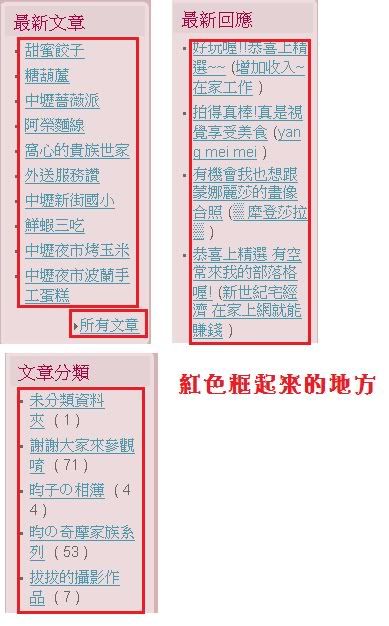
這些都會影響的窄欄位置的文字如文章分類中內容標題文字,
最新回應內容文字,在頭像下的部落格名稱文字
,我的訂閱內容中文字,最新文章欄位內文字,
及日曆表中有連結的箭頭及有連結的文字或自訂欄位中有超連結文字等。
如下圖標示處:



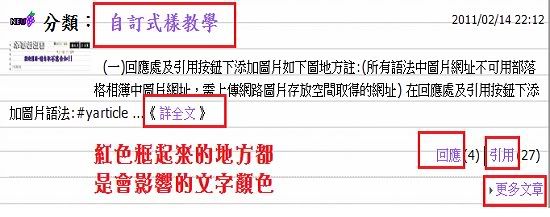
而影響中間欄位地方有~~中間欄~文章分類標題,

及文章內文中如下圖所是地方

下方這段語法是設定所有左右窄欄(包括自訂欄位)更新日期及統計資料,
搜尋框中全站及站內文字,日曆文字顏色等內容文字顏色
.yc3sec .mbd, .yc3subbd .mbd, .yc3sec .mft, .yc3subbd .mft{font-color:#0E7DC2;}
(如要改變窄欄位文字顏色如自訂欄位,統計資料,更新日期,搜尋框中全站及站內文字,
日曆文字顏色改上方語法中紅色字色碼即可)
使用下方語法可以改變有超連結的欄位內容文字顏色及大小和字體
/*單獨設定頭像下部落格名稱文字顏色大小及字體設定語法範例*/
#ymodprf .nickname a
{font-family:標楷體;font-size:19px;color:#ffffff;}
/*單獨設定所有窄欄位有超連結內容文字顏色大小及字體設定如最新文章欄,文章分類欄,最新回應欄語法範例*/
.ycntmod .mbd .list
a{color:#ffffff;font-size:14px;font-family:新明細體;font-weight:bold;}
.ycntmod
.mbd .list .more
a{color:#ffffff;font-size:14px;font-family:新明細體;font-weight:bold;}
/*另設定日曆欄上連結箭頭及月份翻查顏色語法範例*/
#ymodcal a {color:#40007f;} /*←年份三角箭頭翻查符號顏色*/
#ymodcal .selyr {color:#40007f;font-size:80%;}/*←年份翻查顏色*/
#ymodcal .selmn a {color:#40007f;font-size:70%;}/*←月份翻查顏色*/
語法註解:
font-family:標楷體; ==>文字字體設定
font-size:19px; ==>文字大小設訂例設成19px也可設成比分比如上font-size:80%;
color:#ffffff; ==> 文字顏色設定 這裡範例是設成白色色碼是 #ffffff
font-weight:bold; ==> 文字設成粗體字
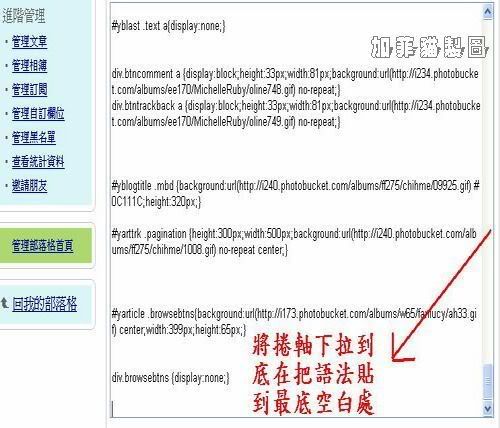
請將上方語法自行修改你要的顏色及大小後複製貼到CSS自訂式樣語法框最底處
語法貼在css語法框方法↓選
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

3.打開 CSS 語法框後把語法貼在最底處空白地方(多按幾下空白鑑讓空隙加大)如下圖
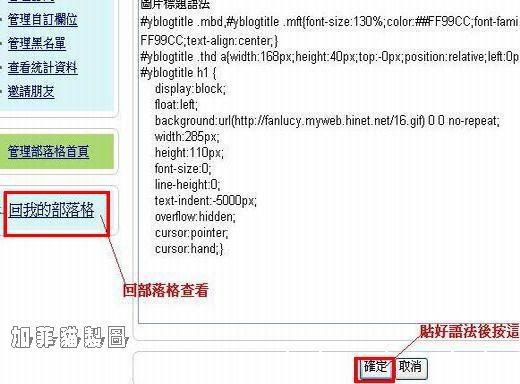
請注意先查看有無重覆設定如已有設定找到區塊標籤後直接修改即可

4. 貼好後按確定~~回到我的部落格看結果!!
如下圖

引用自 :http://tw.myblog.yahoo.com/jw!.rXvnqSaAwLoob9CH1Sg3Wg-/article?mid=9271




 留言列表
留言列表

 {{ article.title }}
{{ article.title }}